solución a los problemas con monitores calibrados en Firefox 3.0
 Estos días he leído mucho sobre la gestión de perfiles en color de Firefox 3.0.
Estos días he leído mucho sobre la gestión de perfiles en color de Firefox 3.0.
No quiero centrarme en cómo funciona o sobre cómo activarlo, porque creo que ya se ha tratado suficientemente el tema, así que empiezo con algunos enlaces que resumen un poco lo que debemos saber sobre este tema:
- Información general sobre el uso de perfiles ICC en navegadores.
- Información más concreta sobre Safari 3, con un ejemplo bastante claro.
- Activación en Firefox 3 (éste quizá es el más práctico para los que no conozcáis el tema).
Cuando yo activé el soporte de perfiles de color en mi Firefox 3.0, cuando aún era Alpha, me di cuenta de que el resultado no era el que debía. En mi caso, me daba la impresión de que los rojos estaban demasiado saturados y los azules tendían al magenta.
La solución fue indicarle a Firefox cuál era el perfil propio de mi monitor. Esto parece que no es necesario si no habéis calibrado el vuestro (lo cual, por otra parte, os aconsejo), pero en mi caso el cambio ha sido como de la noche al día.
Para cambiarlo podéis usar dos alternativas:
- En Firefox, entrar en about:config, buscar el parámetro «gfx.color_management.display_profile», y poner la ruta al perfil ICC correspondiente.
- Instalar la extensión Color Management, que permite cambiar los parámetros de gestión de color desde un interfaz.
Parece ser que activar la gestión de color afecta al rendimiento del navegador, pero en mi máquina no he notado el cambio.
Si os gusta ver fotos por Internet, yo no dudaría en cuidar esta configuración en el navegador, si es que usáis Firefox (si usáis Safari, el soporte viene activado por defecto). En mi web intento acordarme siempre de cambiar las imágenes al perfil SRGB antes de subirlas, pero mejor que lo tengáis activo por si se me escapa alguno 
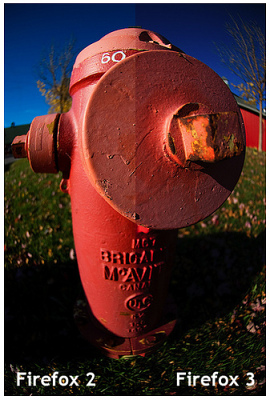
PD: La foto de la introducción es uno de los ejemplos que tiene deb.richardson en su Flickr.